Contact
Works
Photograph Diaries
GAUGUIN UI
GAUGUIN UI
GAUGUIN UI

The Brief
The Brief
The Brief
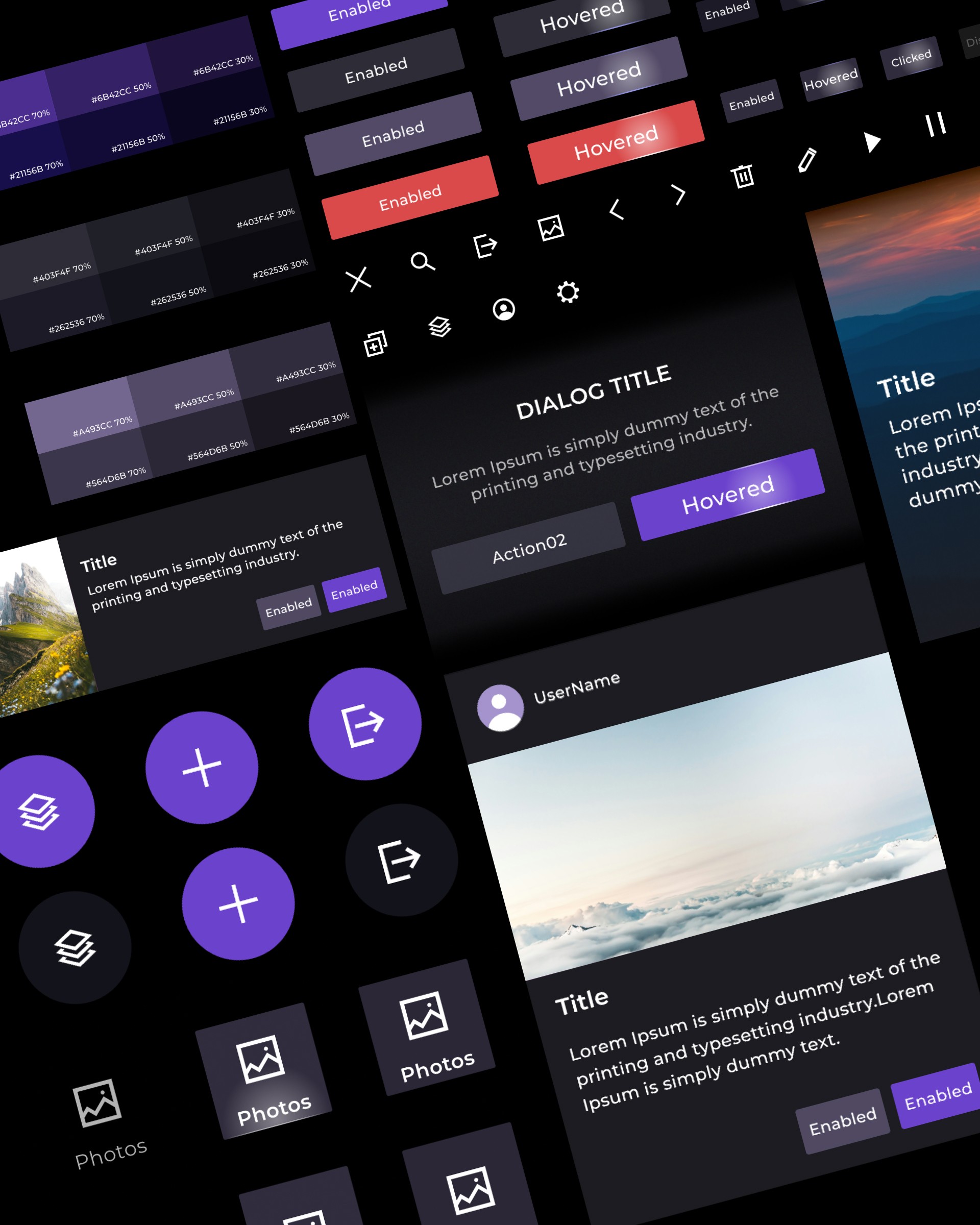
GAUGUINはAR/VRアプリケーション開発で頻出する実装機能をコンポーネント化した、Unity上で動作するXR開発システムです。コンポーネントに含まれるUIKitのデザインとUnityでの設計を担当しました。
Minimalist design enhanced by XR-specific animations
Minimalist design enhanced by XR-specific animations
Minimalist design enhanced by XR-specific animations
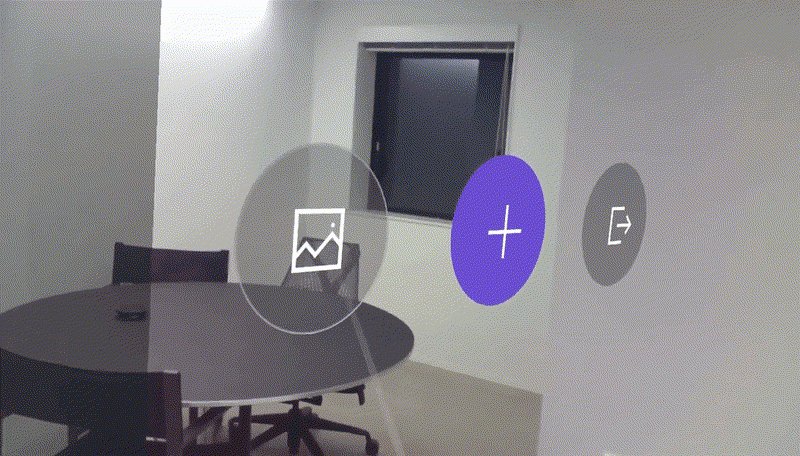
UIKitらしいミニマルなUIとアニメーションを目指しました。
XRのUIはデフォルト、ホバー、クリックなどのステータスフィードバックが重要となるためUIKitとして提供するアニメーションは1つに絞り、カラーは利用者が自由に変えられるようにしました。
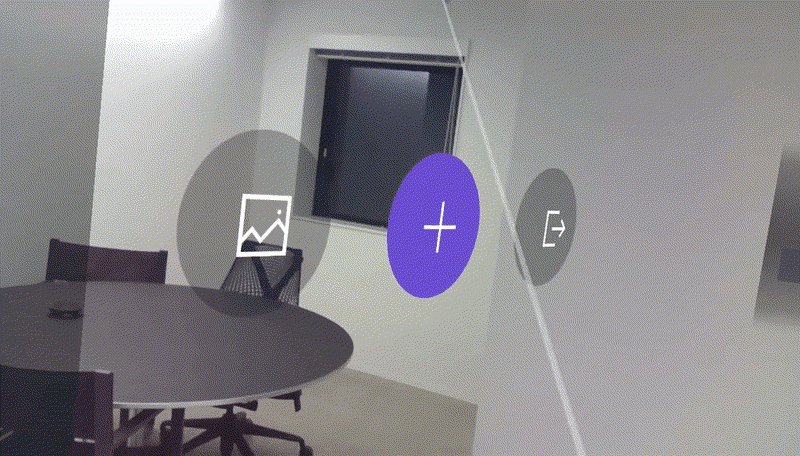
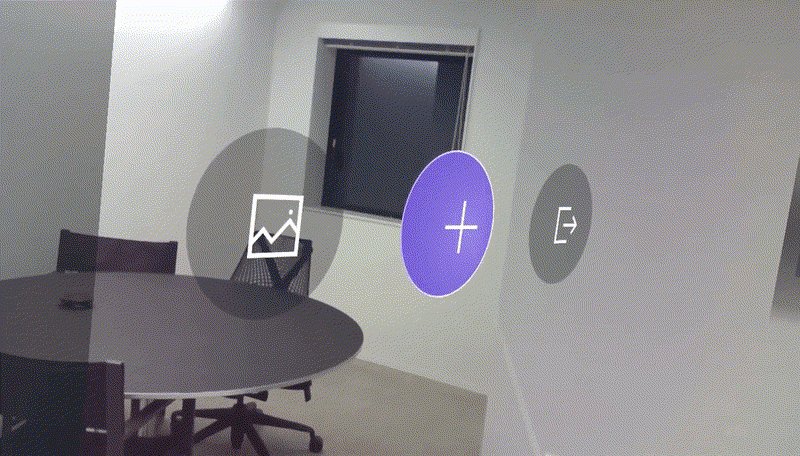
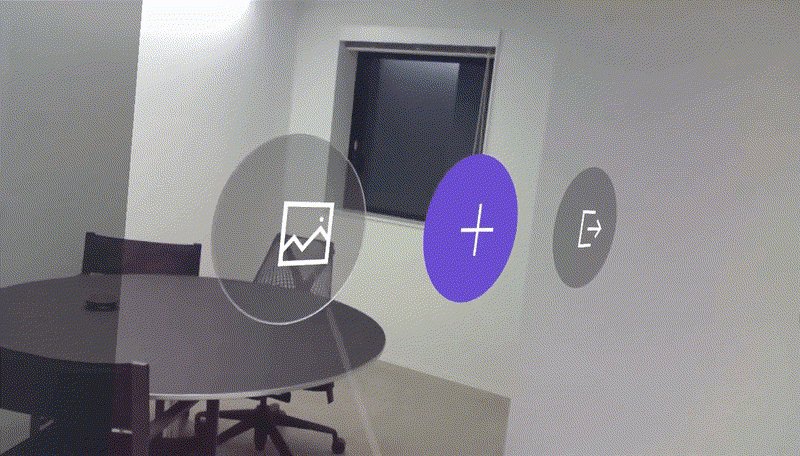
アニメーションはシンプルながらも、ほどよい奥行きを感じるようホバー時にアイコンが拡大しながら浮き出る+ボタン背景のフレームが光るというフィードバック。クリック時は背景とアイコンが異なる奥行きで押し込まれるという現実のボタンの動きをXRとしての表現に落とし込みました。
UIKitらしいミニマルなUIとアニメーションを目指しました。
XRのUIはデフォルト、ホバー、クリックなどのステータスフィードバックが重要となるためUIKitとして提供するアニメーションは1つに絞り、カラーは利用者が自由に変えられるようにしました。
アニメーションはシンプルながらも、ほどよい奥行きを感じるようホバー時にアイコンが拡大しながら浮き出る+ボタン背景のフレームが光るというフィードバック。クリック時は背景とアイコンが異なる奥行きで押し込まれるという現実のボタンの動きをXRとしての表現に落とし込みました。

Prefab structure that can be easily customized
Prefab structure that can be easily customized
Prefab structure that can be easily customized
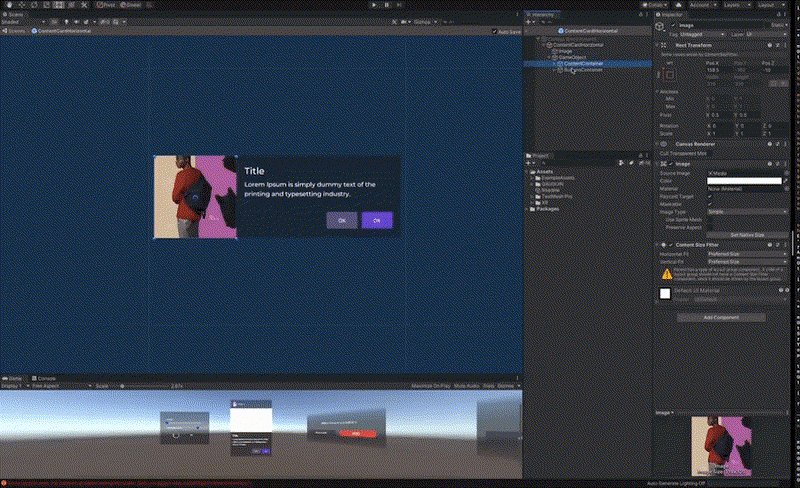
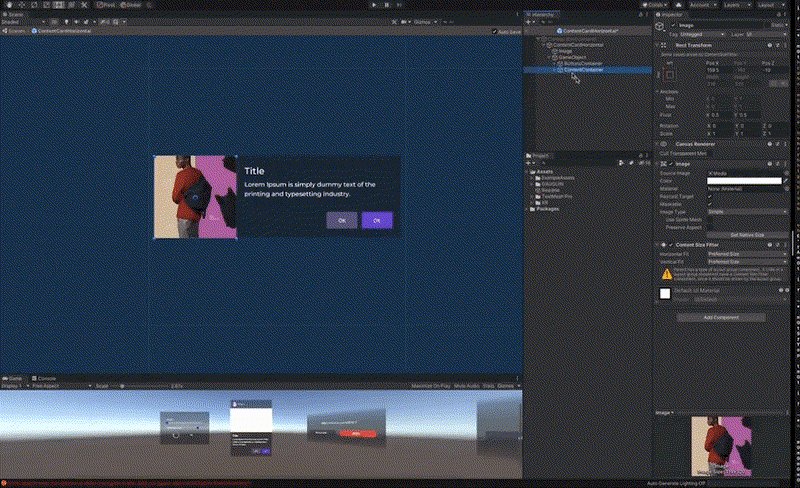
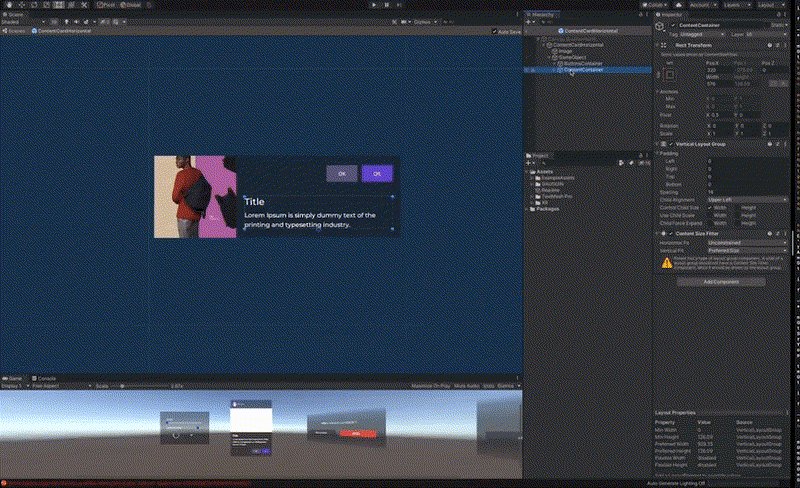
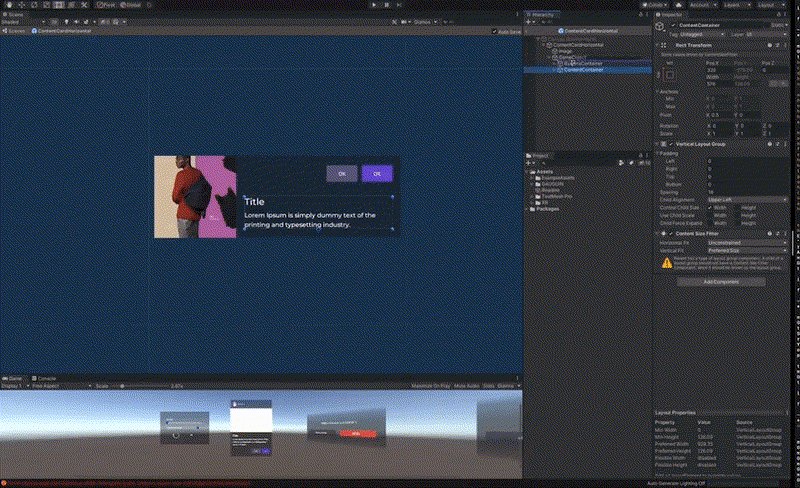
UIKitの役割として「簡単に使えること」ということは重要なことでした。
最終的にはエンジニアなど非デザイナーがUnity上でUIを扱うことを考慮し、細かなところもケアしたPrefabの仕組みをつくることにしました。
各種ボタンは1つずつPrefabとして作成し、ステータス違いをPrefabVariantとしました。
LayoutGroupComponentを使用し、FigmaのAutoLayoutのようにHierarchyから要素の順番を入れ替えるだけでレイアウトも自動で入れ替わるようにしたり、ContentSizeFitterComponentで文字の長さに応じて背景のサイズが変わるなど、レイアウトの変更とコンテンツの差し替えをした際にレイアウトが崩れないようにしました。
UIKitの役割として「簡単に使えること」ということは重要なことでした。
最終的にはエンジニアなど非デザイナーがUnity上でUIを扱うことを考慮し、細かなところもケアしたPrefabの仕組みをつくることにしました。
各種ボタンは1つずつPrefabとして作成し、ステータス違いをPrefabVariantとしました。
LayoutGroupComponentを使用し、FigmaのAutoLayoutのようにHierarchyから要素の順番を入れ替えるだけでレイアウトも自動で入れ替わるようにしたり、ContentSizeFitterComponentで文字の長さに応じて背景のサイズが変わるなど、レイアウトの変更とコンテンツの差し替えをした際にレイアウトが崩れないようにしました。